こんにちは、PaPaPin(@papapin_blog)です。
今回はプログラミング学習を始め、「HTML&CSS」の基礎を学び終えた方向けに、「コーディング学習サイト」なるモノを紹介したいと思います。

そろそろ、基礎学習も一通り終えたし、サイト模写にチャレンジしてみようかな。
といってもどんなサイトを模写すればいいんだろう。自分のレベルにあったサイトを模写したいけど、ウェブサイトは複雑なものが多いから手が付けられないな。。。
こんな悩みを一発で解決してくれる神サイトを紹介します。
私自身も、これから紹介するサイトを使って模写コーディングを進めています。
まったくの初学者の私でも挫折なく続けられているので、かなりおススメですよ!
それではいってみましょう。
初学者がサイト模写でつまづきやすい理由

まず問題点の整理として、初学者がつまずきやすいポイントをまとめておきます。
自身の経験に基づいた内容なので、割とあるあるなのではないでしょうか。
・どのサイトが自分のレベルに適しているのかわからない
・良さそうなサイトを見つけても、構造が理解できない
・デベロッパーツールでコードを確認してみても、全く理解できない
以上が初学者が模写でまずつまずくポイントではないでしょうか。
正直、いろいろなサイト紹介しているサイトは数多くあり、デザインの学習面ではとても有益なのですが、学習を進めている状況で、自分にできそうなサイトを探して、トライしていくというのはあまりにも非効率です。
そのような初学者の為に、「コーディング学習サイト」なるサービスがあり、
そちらでは、自分のスキル感にあった架空のサイトを準備してくれているので安心です。
ちなみに、模写をするためにはローカル環境を整える必要があり、
その辺の詳しい説明は割愛させていただきますが、参考までに私が模写を始める際に参考にした動画を貼っておきます。ユーモアがあって分かりやすかったです⇩
コーディング学習サイト【Codestep】
Codestepって何?
まずはそもそもCodestepって何だい?というところですが、
あえて言うなら「初学者に徹底的に寄り添った、模写の題材(サイト)を用意してくれるサイト」です。
まず迷ったらこの Codestep から模写を始めればまず間違いないでしょう。
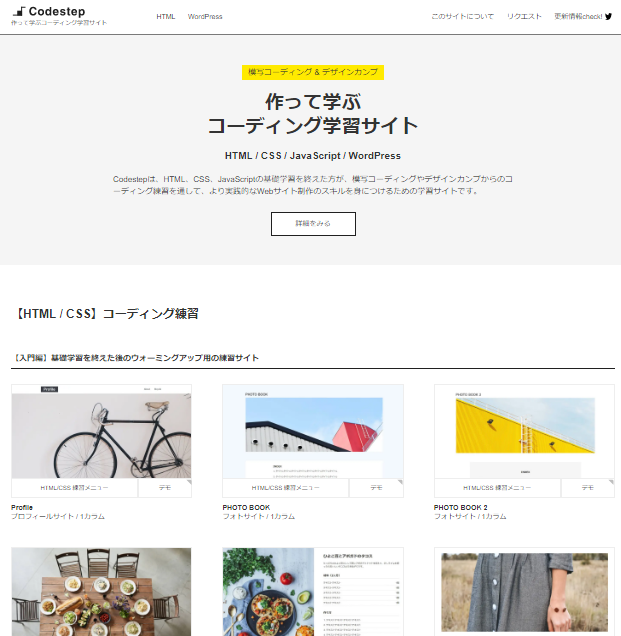
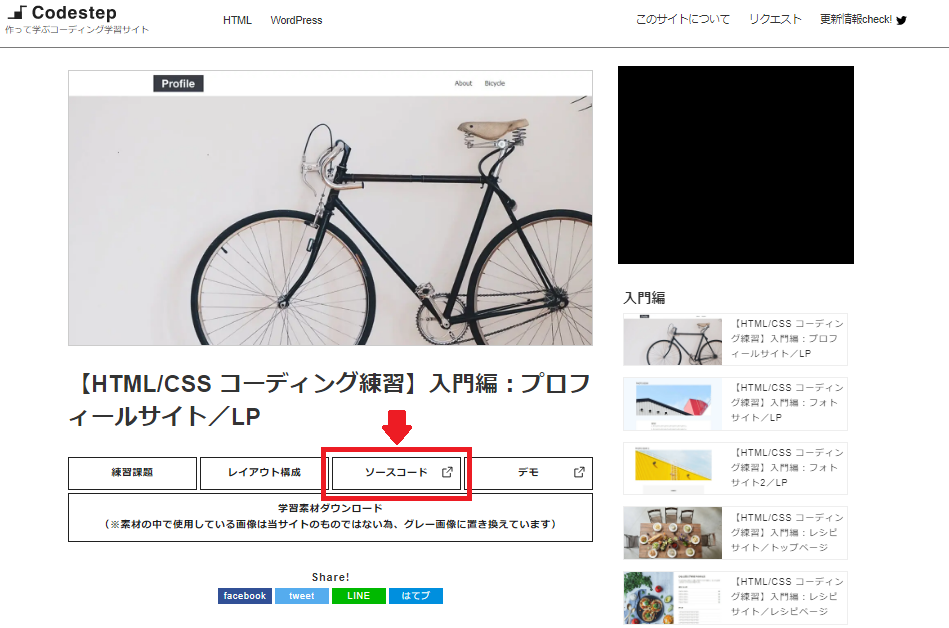
トップ画面はこんな感じです⇩

トップページの説明を読んでいただくとお分かりいただけるとおり、
Codestepは、HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディング練習を通して、より実践的なWebサイト制作のスキルを身につけるための学習サイトです。
Codestep公式サイト
つまりは、初学者に向けた、初学者の為の構造になっているサイトなのです。
こちらのサイトの運営者は、エンジニア歴20年のベテランさんなのですが、この方がフロントエンドの勉強を始める際に、「どうやってサイトのレイアウトを組み上げる?」「コードを見ても、HTMLやCSS、JavaScriptまで大量に組み込んであり理解できない」といった、まさに自分たちと同じような状況であったわけです。
そのとき感じた、「こんなサイトがあったらよかったな」を再現してくれたサイトなのです。
なので、下記に解説しますが、初学者に必要な理解を前もって説明してくれており、極力サイト模写で挫折することがないよう考え抜かれて制作させたサービスです。
前置きが長くなりましたが、Codestepのオススメポイントを解説したいと思います。
Codestep の初学者にオススメなポイント
Codestep のオススメな機能をまとめます。
①自分のレベルにあったサイトを紹介してくれている
②HTML構造を図を利用して説明してくれている
③ソースコードも開示してくれている
この他にもありがたい機能や説明文があるのですが、右も左もわからない初学者にとって重要になるであろうポイントを抜粋させていただきました。
自分のレベルにあったサイトを紹介してくれている
初学者にとっては、自分が今どの位置にいるかすらわからないものです。なぜなら、膨大な知識量のプログラミング言語の基礎を学習し終えたばっかりで、全体像を掴むことなどできないからです。
そのときに Codestep は、専門用語を使わずにどのくらいのレベルなのかによって階層分けしてくれているわけです。
・【入門編】基礎学習を終えた後のウォーミングアップ用の練習サイト
・【初級編】簡単なHTML、CSSでできるシンプルな練習サイト
・【中級編】少し複雑なHTML、CSS、JavaScript(jQuery)を使用した練習サイト
・【上級編】JavaScript(jQuery)をメインに使用した練習サイト
いかがでしょうか?だいたい自分はどんな感じかな?って想像がつきやすいですよね。
しかも1カテゴリに複数サイトが準備されているので、自分のできそうな、気に入ったサイトを各カテゴリから選ぶことができます。
HTML構造を図を利用して説明してくれている
さて、模写をするサイトが決まったところで早速コードに移りたいのですが、まずサイトがどの様なHTML構造をしているのかを理解しなくてはいけませんよね。
ある程度慣れてくれば、「ここがこうで」「ここがどうで」みたいな感覚的にイメージができるとおもいますが、最初はなかなか構造自体を見て理解することは難しいです。そのような方向けに、色分けをしながら構造を教えてくれるのです。
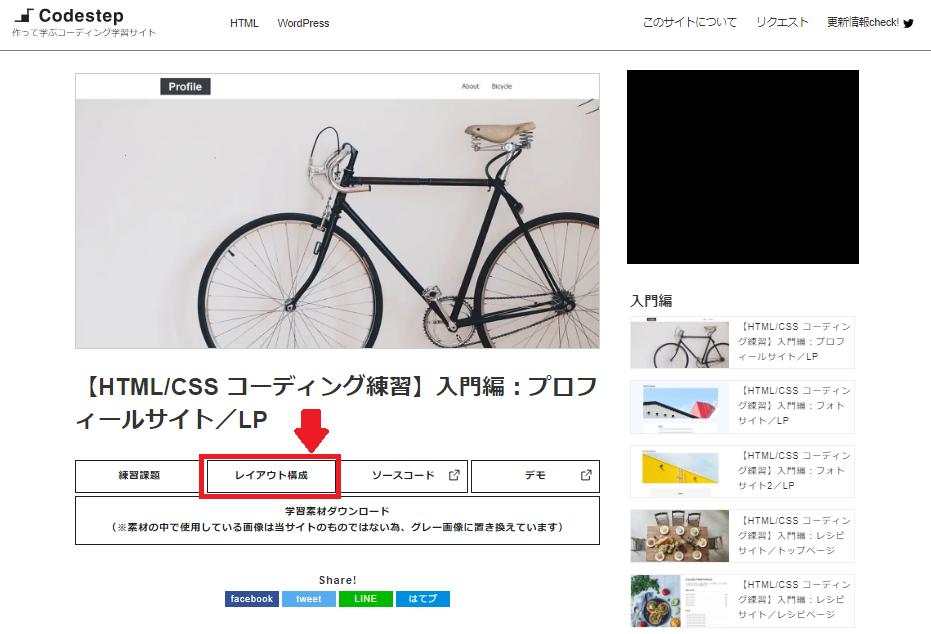
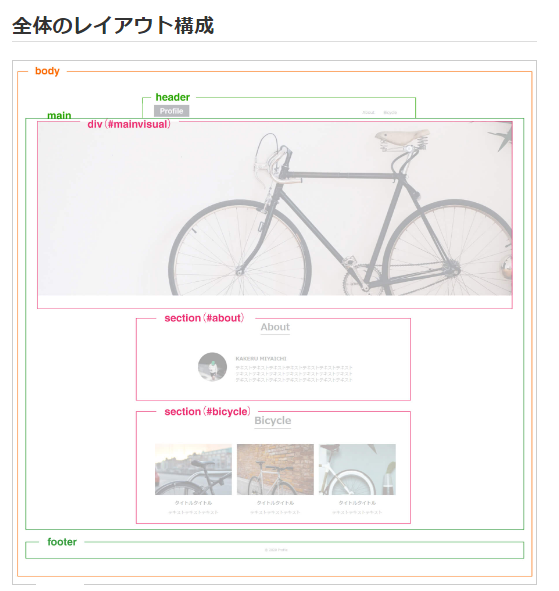
まずは、模写サイトの「レイアウト構成」をクリック⇩

そうすると、このサイトがどの様な構造をしているのかを示してくれます。
まずは大まかな構造から⇩

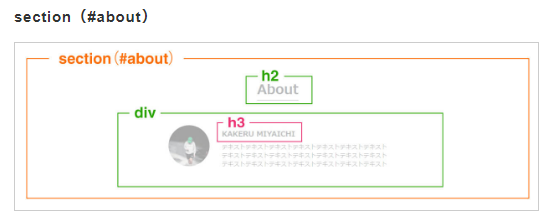
これでだけではありません。さらに各カテゴリの内部まで教えてくれるのです。⇩

いかがでしょうか。ここまで細かく構造を理解しやすいように示してくれています。
なのでこの構造を基にしてHTMLを組んでいけばおのずと手が動くのではないでしょうか。特に最初のころは構造理解に苦しむポイントですので、まずは見て学び、慣れてくれば自然と自分でも構造をイメージできるようになっていくはずです。
ソースコードも開示してくれている
いざコードを書き始めても、必ず手が止まって分からない箇所が出てくるはずです。
本来、通常のサイトを模写しているのであれば、鬼ググって調べ倒す必要があるのですが、Codestepではソースコードまで開示してくれてあり、コメントとして、いろいろ分かりよいように説明してくれいるのです。
※これからのプログラミング学習においてググり力は必要不可欠ですので、「調べる時間がたっぷりある」「調べる事も勉強の一つ」「調べるのが苦ではない」という人はググって解決するのが今後の為に役立ちます。
上記のことも理解したうえで、ソースコードをみることはまったくダメなことだとは思いません。
分からずしまいで挫折するよりも、答えを見ながらでも完成物を上げていく方が重要だし、挫折率の低下にもつながると考えています!
という事でサイトを見てみると⇩

「ソースコード」というボタンがあり、そこをクリックすると⇩


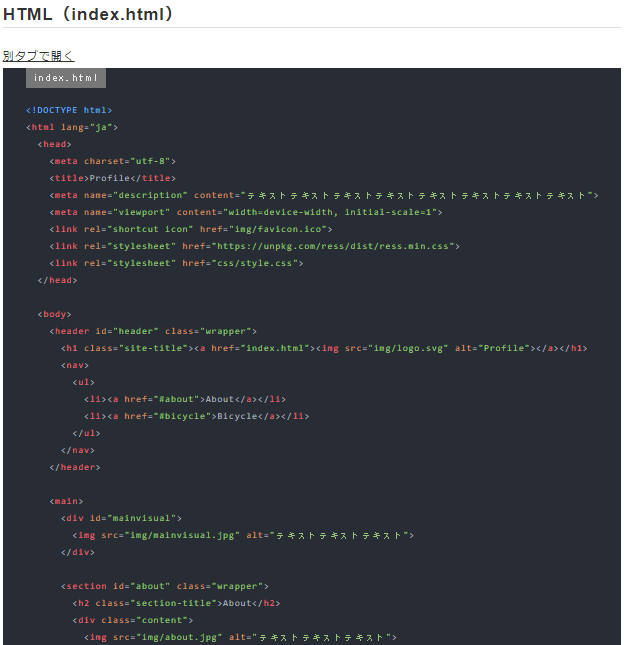
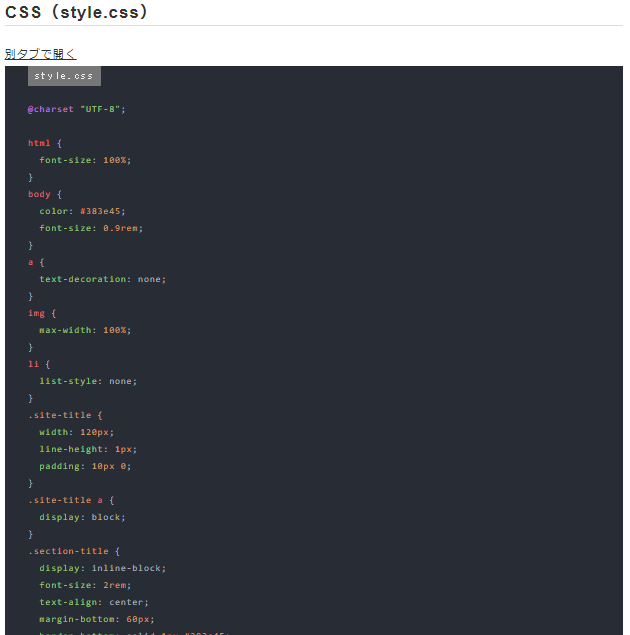
このような感じで、HTML、CSSを分けてコードを開示してくれます。
しかもちゃんとコメントで、「ココはどこの部分か」も丁寧に書いてくれてありますので、初学者でも理解しやすい構造になっています。
ちなみにプログラミング学習のスタートの代名詞と言っても過言ではない「Progate」では、教えてくれないタグもしっかりと使われているので、ここからが、タグの意味を調べたり、ググりまくってそれぞれのタグやCSSの知識を広げていくことになろうかと思います。
最後に

いかがでしたでしょうか?このCodestepというサイトの魅力が伝わったでしょうか。
かく言う私もプログラミング学習の途中でして、現役バリバリでサイト模写をやっているところであります。しかしなぜ自分が挫折してないかというと、「サイト模写」がなんとなくですができている。 という点が非常に大きいのではないかと思います。
なにも作らずにただ知識を詰め込んでいるだけでは、学習に達成感を得ることは難しいですが、何か完成体にして制作物を上げることで達成感を得ることができ、結果的には継続できているのかなと思います。
その点で Codestep というサイトは、初学者のつまづきポイントを徹底的に抑え、段階を踏みながらレベルアップできる神サイトであると断言できます。
これからサイト模写を始めてみようと考えているかたはぜひサイトを覗いてみてください。
きっとお役に立てると確信しています。
参考になれば幸いです。それではさようなら😌