プログラミング学習のメモです。
後から自分で見返せるようにまとめています。
この記事で説明していること
・テキスト内にアイコンを使用したい場合の手順について
・「Font Awesome」を使用した、アイコンの設置方法
設置までの概要
- <head>タグにリンクを設置
- サイトで使用したいアイコンを検索
- <i>や<span>タグを使用してコーディング(コピペ)
- 表示(CSSで大きさ、色等変更可能)
実際の手順
1.リンクを設置
<link href=”https://use.fontawesome.com/releases/v5.6.1/css/all.css” rel=”stylesheet”>
↑のコードを<head>タグ内に貼り付け
表示されない場合
手順通りやっても表示されない場合は、上記の「ダブルクォーテーション」を確認してください。
ダブルクォーテーションが斜め表示になっている場合表示されません。
自身のエディターでダブルクォーテーションを修正ください。
2.アイコンの検索
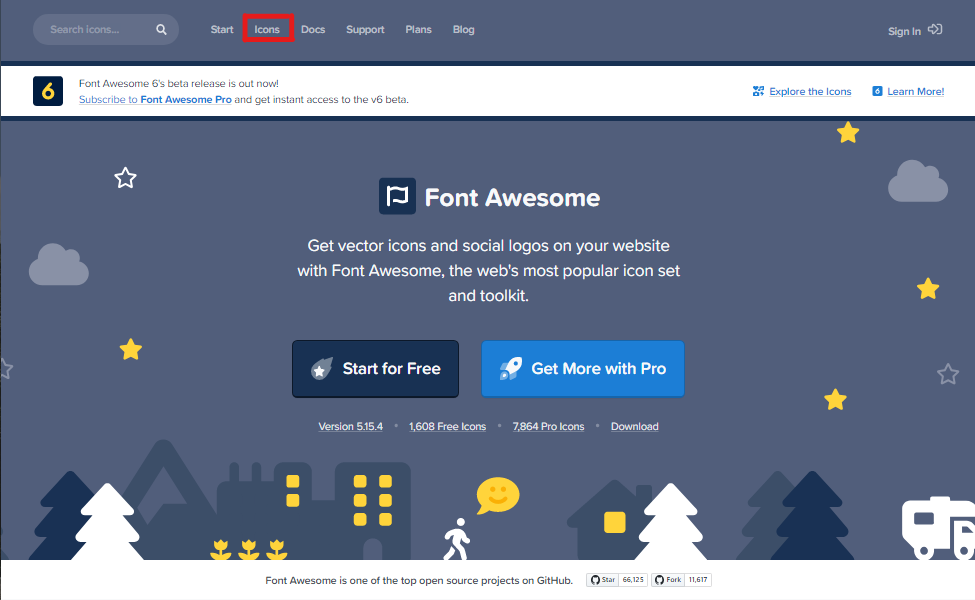
「Font Awesome」公式サイト ←ココから検索
検索後 トップメニュー「icons」をクリック

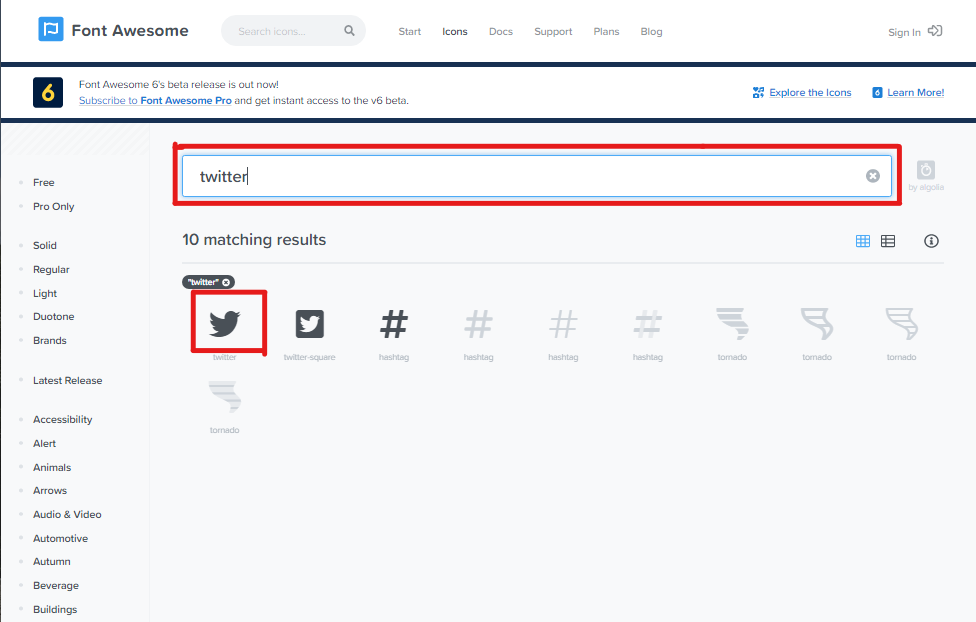
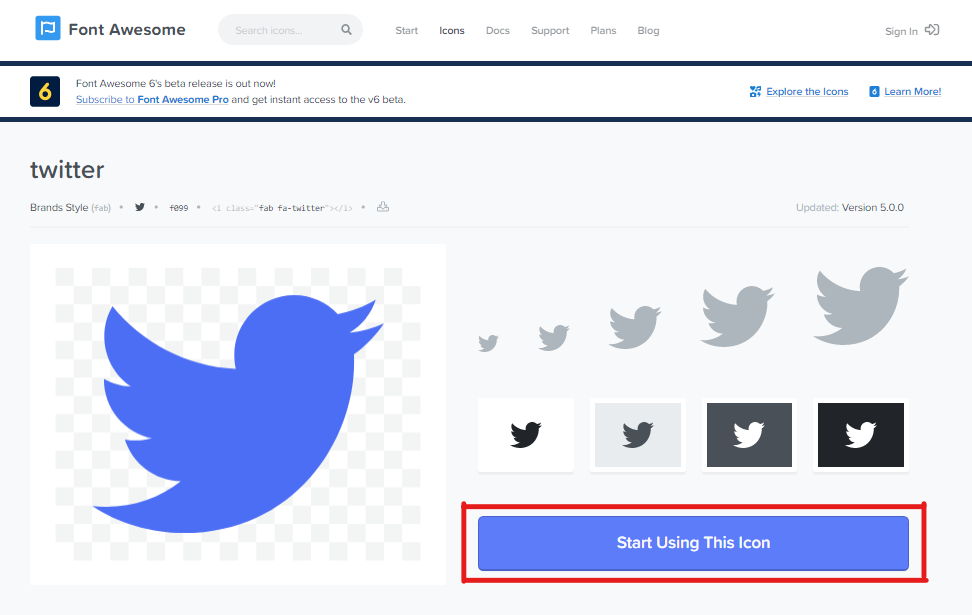
ウインドウにてアイコンの検索 → 使用したいアイコンの選択

「Start Using This Icon」をクリック

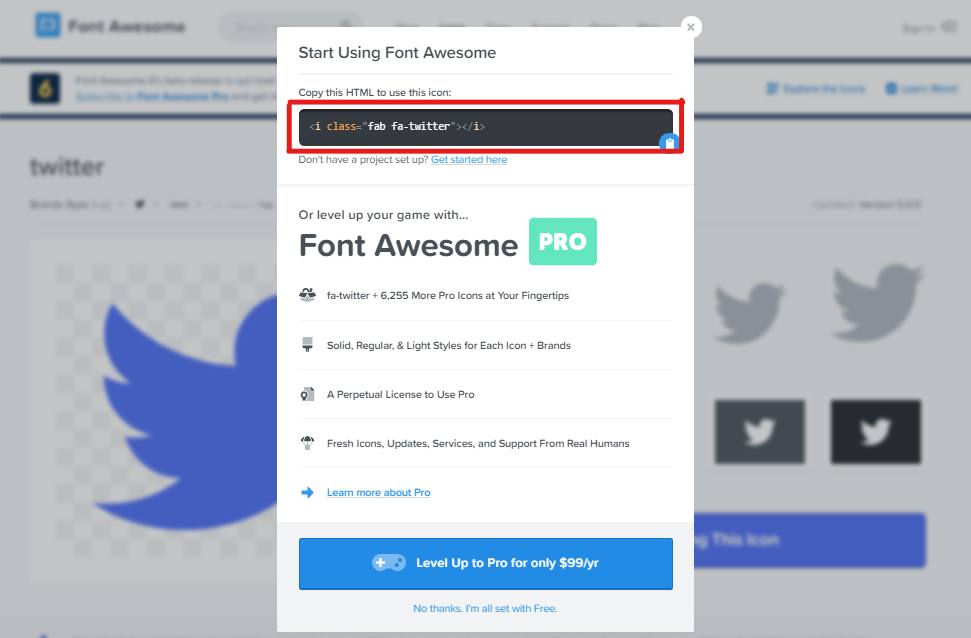
表示されたコードを使用したい箇所に張り付け(html)

これで表示オッケーです。クラス名を追加してcssで装飾も可能です。
要注意ポイント
要注意
・閉じタグを忘れないようにし、何も挟まなくても良い
・テキスト内に組み込むという事を意識する
※上のコピペしたコード自体がアイコンという認識
参考になりましたか?頑張れ未来の自分😌